Vue.js is a modern javascript framework for building frontend designs and is also helpful for creating SPA(Single Page Applications). It is a JavaScript-based framework developed by Evan You (a former Google employee who was then working on Angular) for building a rich client-side application using JavaScript. There are many pros of using Vue. Firstly, it’s very lean in size, and Secondly, you don’t need to run multiple server requests for pages.
Installation
We can use vue.js with CDN, which is easy and helpful for a small project. But don’t give many options for customization.

Another way is to install Vue with vue/cli using npm or yarn, which is very much compatible with large projects.

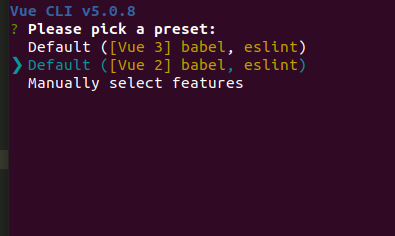
After running the command we need to select the vue version.

We can create a project using npm/yarn create<project name> or using Vue UI. It gives many configurable features like Bable, Typescript, Eslint, PostCss and many more. It also includes a development server.
Some important things about vue.js
- A Vue application only loads one file, which is index.html.
- And the <div> with the id of the app is the placeholder for the Vue application.
- There is a main.js file which is the entry point for vue.
- Creating a Vue Instance: Every Vue application starts by creating a new Vue instance.

- Here the Vue app is rendered at the #app container.
Anatomy Of A Component
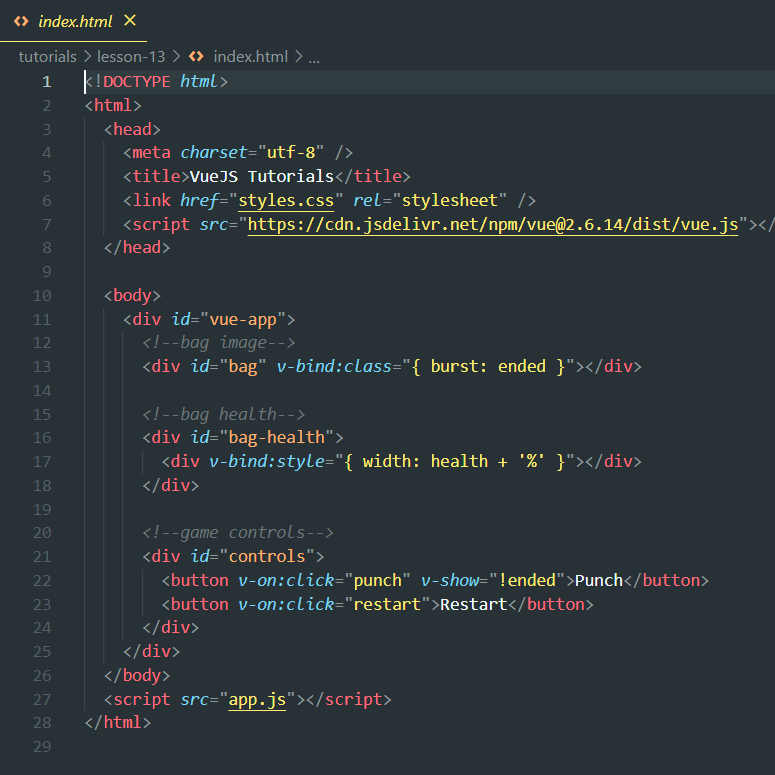
Using CDN:
Output:

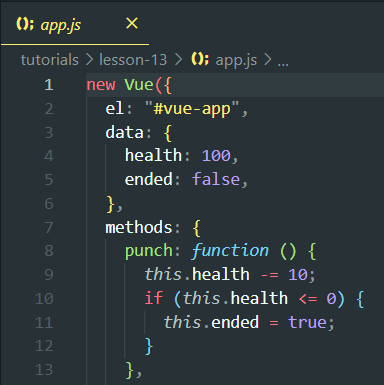
Script:

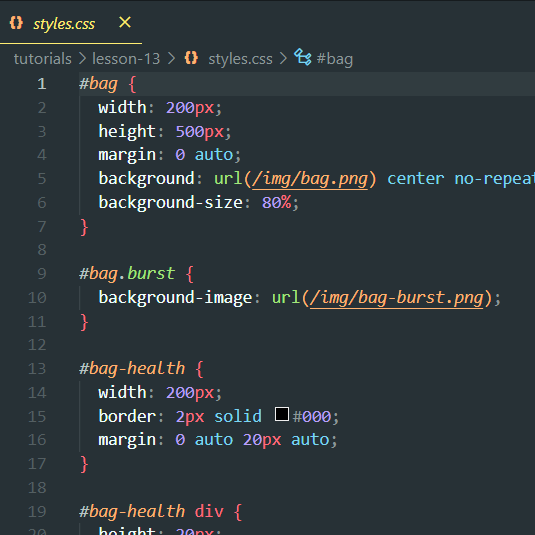
style:

Using NPM/YARN:
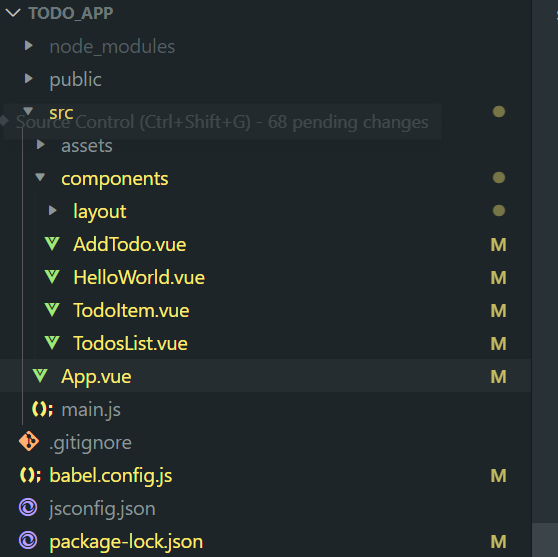
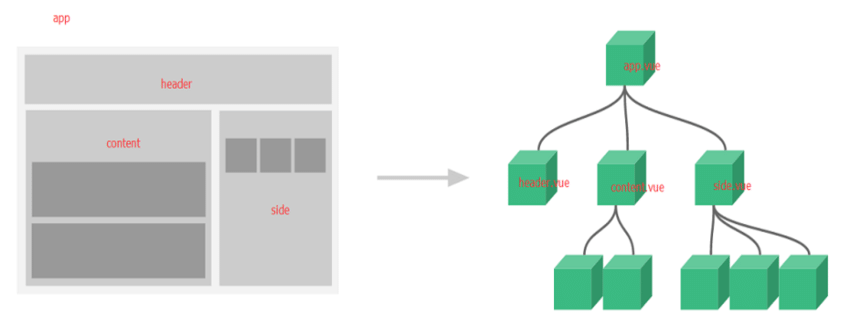
Project Hierarchy:

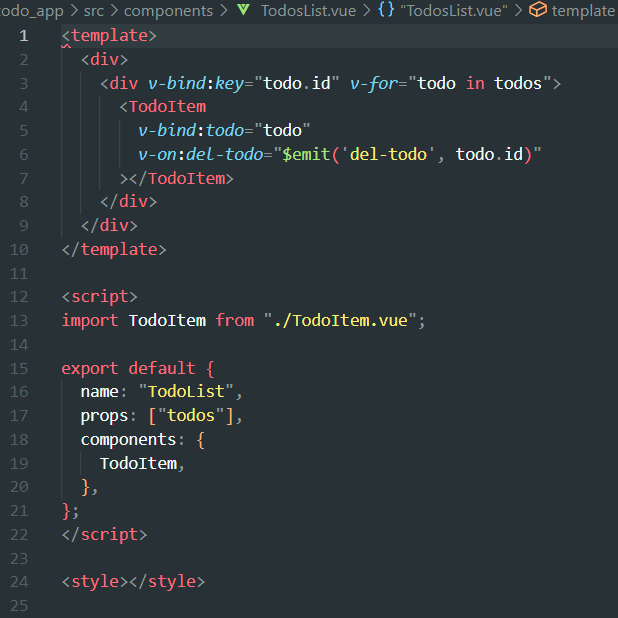
Component structure:

What is a component?
One crucial feature of Vue is the ability to use components. Components are reusable Vue instances with custom HTML elements. Components can be reused as often as you want or used in another component, making it a child component. Data, computed, watch and methods can be used in a Vue component.
The app.vue is considered as the root component when the project is created using Vue/cli. The root element can have different components under it and these components can have their own child component.

Template Syntax
Vue.js uses an HTML-based template syntax that allows you to declaratively bind the rendered DOM to the underlying Vue instance’s data. The most basic form of data binding is text interpolation using the “Mustache” syntax (double curly braces):
Message: {{ msg }}
We can not use moustaches inside HTML attributes. Instead, use a v-bind directive. (We will have more on directives)
<div v-bind:id=”dynamicId”></div>
Directives are unique attributes with the v- prefix. A directive’s job is to reactively apply side effects to the DOM when the value of its expression changes. Some directives can take an “argument”, denoted by a colon after the directive name. For example, the v-on directive, which listens to DOM events
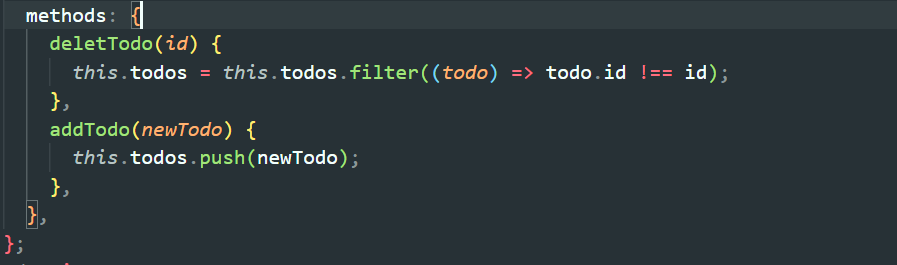
Methods: A method is more or less what you’d expect — a function that’s a property of an object. You use methods to react to events in the DOM, or you can call them from elsewhere within your component.

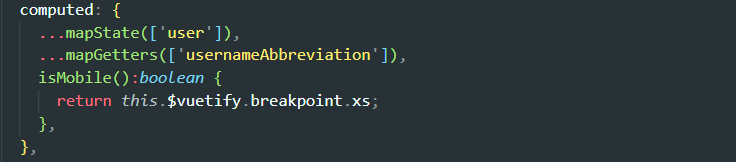
Computed Properties: Computed properties are convenient for composing new data from existing sources. However, the difference is that computed properties are cached based on their reactive dependencies. A computed property will only re-evaluate when some of its reactive dependencies have changed.

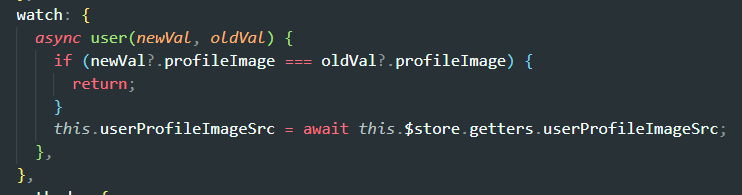
Watchers: Vue also does provide a more generic way to observe and react to data changes on a Vue instance: watch properties. When you have data that needs to change based on other data, it is tempting to overuse the watch.

Class and Style Bindings
We can pass an object to v-bind:class to dynamically toggle classes:
<div v-bind:class=”{ active: isActive }”></div>
The above syntax means the presence of the active class will be determined by the truthiness of the data property isActive.
We can pass an array to v-bind:class to apply a list of classes. It is often a good idea to bind to a style object directly so that the template is cleaner.
data(): {
return {
styleObject:
{
color: 'red',
fontSize: '13px'
},
}
Conditional Rendering and List Rendering
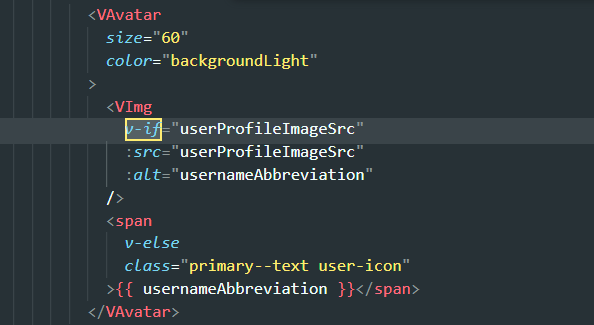
The directive v-if is used to render a block conditionally. The block will only be rendered if the directive’s expression returns a truth value. It is also possible to add an else block with v-else. The v-else-if as the name suggests serves as an else if block for v-if. It can also be chained multiple times

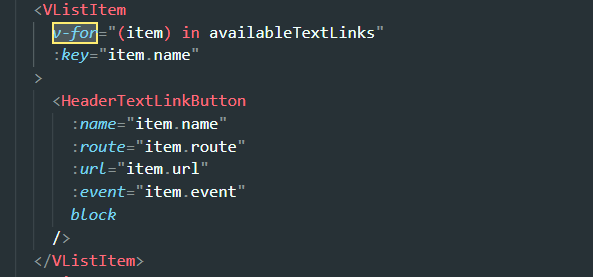
We can use the v-for directive to render a list of items based on an array. For list rendering, it’s better to bind it to a unique key. It helps to track changes between the virtual dom and the actual dom. We can also use v-for to iterate through the properties of an object.

Event Handling and Form Input Bindings
We can use the v-on directive to listen to DOM events and run some JavaScript when triggered. And also can call corresponded methods or computed properties. It can also be written as @eventName
<form @submit.prevent=”addTodo”>
We can use the v-model directive to create two-way data bindings on form input, text-area, and select elements. It automatically picks the correct way to update the element based on the input type.
<input
type=”text”
v-model=”title”
name=”title”
placeholder=”Add Todo…”
/>Props and $emit
Props: Props are used to send data from parent to child component. We can use validation for props.
props: {
msg: String,
},$emit: $emit lets us emit, or send, custom events from a child component to its parent.
From child:
this.$emit(“add-todo”, newTodo);
To parent:
v-on:add-todo=”addTodo”
Routing
To know about routing in vue.js follow this link to the official documentation:
https://vuejs.org/guide/scaling-up/routing.html
I believe you now have some knowledge about how to start with vue2. Vue.js key focus is the view layer which creates the framework that is easy to integrate into current projects. It is also a good choice if you are developing a refined Single-Page Application (SPA), provided that you conglomerate it with contemporary tooling.

